In an era where digital presence dictates business success, understanding and optimizing web performance metrics has become crucial.
Among these, Google's Interaction to Next Paint (INP) stands out as a beacon for developers and webmasters aiming to enhance user interface responsiveness.
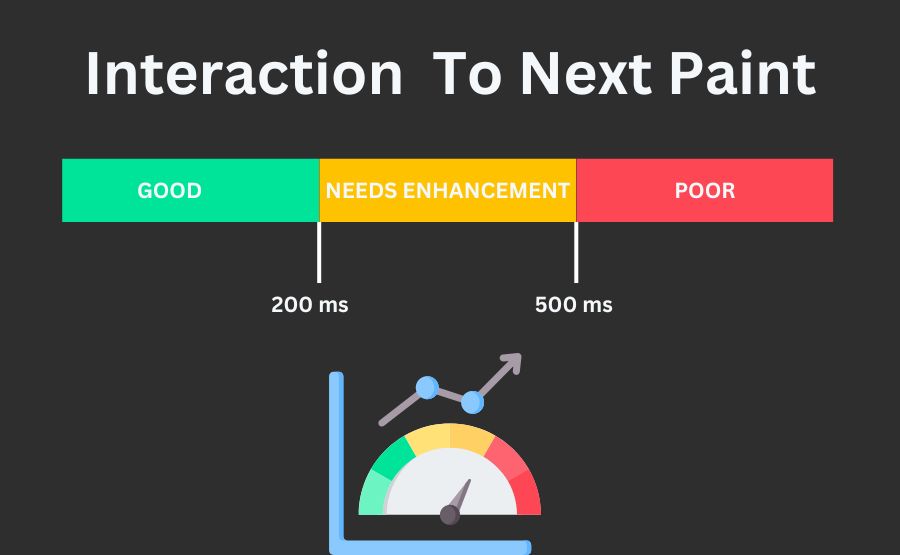
At its core, INP measures the time from a user's interaction with your site to the next visual update, a vital component in assessing the fluidity and responsiveness of online experiences.
This metric serves as a cornerstone for building user-centric web environments, ensuring that every interaction is smooth, intuitive, and above all, delightful. It underscores the imperative for sites to not only attract but also retain attention by minimizing delays, fostering an unparalleled digital experience.
2. Breaking Down INP: Components and Impact
3. Measuring and Analyzing INP
4. Strategies for Optimizing INP
5. Towards a More Interactive Future
6. Practical Tips for Reducing INP
7. Leveraging Advanced Optimization Techniques
8. Predictive Loading and Adaptive Serving
9. Tools of the Trade: Monitoring and Improving INP
10. Conclusion: A Commitment to Continuous Improvement
1. The Significance of INP
Recent studies underscore the criticality of INP. Data reveals that websites with optimized INP scores enjoy significantly higher engagement rates, with users showing a propensity to spend up to 70% more time on such platforms.
This metric directly influences not only user satisfaction but also SEO rankings, as search engines increasingly prioritize user experience. The Indian e-commerce giant, Flipkart, exemplifies this, having revamped its website's INP score to achieve a staggering 60% increase in user retention.
This remarkable improvement underscores the tangible impact of meticulous web performance optimization on a brand's market position and consumer loyalty.
2. Breaking Down INP: Components and Impact
INP's methodology encompasses three pivotal components: Input Delay, Processing Time, and Presentation Delay. Together, they offer a holistic view of the latency experienced by users during interactions.
For instance, during the festive season, Amazon managed to reduce its INP by optimizing image loading and script execution, resulting in a smoother navigation experience for millions of users, and demonstrating the tangible benefits of prioritizing this metric.
This initiative not only enhanced user engagement but also set a benchmark for others in the industry to follow, highlighting the importance of continuous performance optimization.
3. Measuring and Analyzing INP

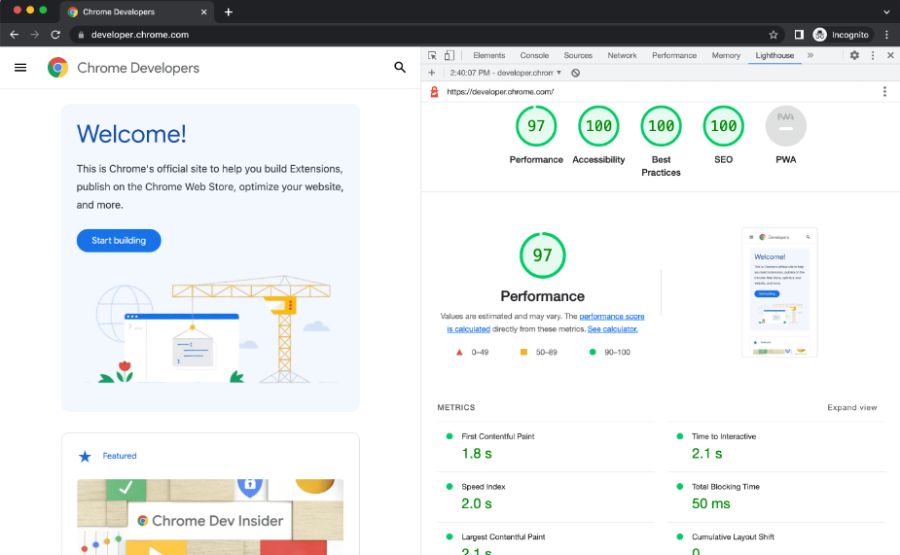
Measuring and Analyzing INP Quantifying INP involves leveraging tools like Chrome's DevTools or Google's Lighthouse, which provide actionable insights into web performance.
A good INP score is generally considered to be below 200ms, a benchmark that leading Indian tech startups like Zomato have strived to meet, particularly during high-traffic events like New Year's Eve, to ensure customer satisfaction and seamless order placement.
These efforts underline the critical role of INP in maintaining a competitive edge, especially in markets where every millisecond can influence consumer choice and brand loyalty.
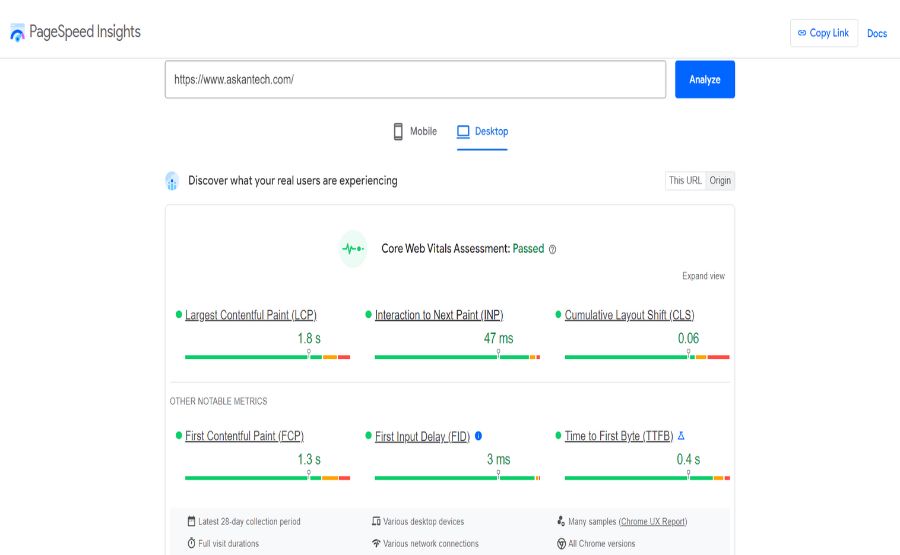
Additionally, Google's PageSpeed Insights serves as another invaluable resource, offering tailored recommendations for specific optimizations, thus enabling businesses to further refine their user experience strategies based on INP metrics.
4. Strategies for Optimizing INP
Optimizing INP begins with a thorough analysis of your site's current performance, identifying bottlenecks in input delay, processing time, and presentation delay.
A critical step involves minimizing unnecessary JavaScript execution, a strategy that tech leaders in India, such as Myntra, have successfully implemented.
By deferring non-essential scripts and optimizing critical path rendering, Myntra has significantly enhanced its user experience, leading to increased sales during its End of Reason Sale event.
This proactive approach showcases the power of strategic optimizations in delivering a frictionless online shopping experience, reinforcing the importance of prioritizing web performance in today's digital landscape.
5. Towards a More Interactive Future
As we delve deeper into optimization strategies, it's evident that understanding and improving INP is not just about tweaking code but about fostering a culture of performance-first development.
Indian companies like Ola have led the way, showing that with the right focus on INP, it's possible to create digital experiences that not only draw users in but keep them engaged.
This shift towards prioritizing user-centric metrics demonstrates a broader industry move towards enhancing digital touchpoints across various platforms.
Furthermore, such commitment to performance underscores the competitive advantage gained by businesses that invest in optimizing every aspect of the user's online journey, making web experiences not only accessible but exceptionally engaging.
6. Practical Tips for Reducing INP

Optimizing web performance for better INP scores starts with practical, implementable strategies. Simplifying your site's design can significantly reduce input delay.
Consider lazy loading non-essential elements and prioritizing loading of above-the-fold content to expedite user interaction readiness.
Additionally, streamlining CSS and JavaScript can minimize processing time, making your site not just faster, but smoother for the user.
Implementing these strategies effectively requires a nuanced understanding of your site's unique challenges and opportunities, ensuring that each optimization contributes to a more engaging and responsive user experience.
7. Leveraging Advanced Optimization Techniques
For those looking to take their optimization efforts to the next level, delving into advanced techniques can offer significant rewards. Code splitting, for instance, ensures that users download only the JavaScript necessary for the current page, reducing load times and processing delays.
Similarly, employing web workers for heavy computations can keep the main thread free for user inputs, enhancing responsiveness.
These advanced practices not only improve the site's performance but also significantly contribute to a seamless user experience, underlining the crucial link between backend optimizations and frontend satisfaction.
Additionally, embracing such strategies reflects a forward-thinking approach to web development, where efficiency and user engagement go hand in hand.
8. Predictive Loading and Adaptive Serving
Predictive Loading is a technique where you analyze user behavior patterns to preload resources they are likely to need next.
This strategy reduces load times for subsequent pages or actions, offering a more seamless experience. For example, if data shows that customers frequently visit the product description page after viewing an item in a search result, preloading content for the product description.
Adaptive Serving involves creating different versions of your site optimized for various devices and network conditions.
This approach can dramatically improve INP scores by ensuring that users receive a version of the site tailored to their current conditions, thus reducing load times and improving responsiveness.
An e-commerce platform could use adaptive serving to deliver lighter, more streamlined versions of its pages to users on mobile devices or slower internet connections, ensuring that these users still enjoy fast and responsive interactions.
9. Tools of the Trade: Monitoring and Improving INP

A robust suite of tools is available for web developers aiming to monitor and optimize INP. Google's Lighthouse provides comprehensive audits, offering insights into INP scores and suggesting improvements.
Chrome DevTools, with its detailed performance timeline, allows developers to pinpoint the exact moments and causes of delay, enabling targeted optimizations. These tools exemplify the industry's commitment to enhancing web performance, equipping developers with the means to scrutinize and refine their sites meticulously.
Furthermore, integrating these insights into the development process fosters a culture of continuous improvement, essential for staying ahead in the competitive digital landscape.
Google's PageSpeed Insights further complements this toolkit by analyzing content and providing user experience recommendations for both mobile and desktop views, making it an indispensable asset for developers focused on optimizing INP.
10. Conclusion: A Commitment to Continuous Improvement
Understanding and optimizing Interaction to Next Paint is more than a technical challenge; it's a commitment to providing users with the smoothest, most engaging online experiences possible.
As web technologies evolve, so too do the expectations of users. By focusing on INP and employing a mixture of basic optimizations, advanced strategies, and effective tools, developers can ensure their sites meet and exceed these expectations.
The journey toward exceptional web performance is ongoing. By prioritizing INP and embracing a culture of continuous improvement, developers can not only achieve better metrics but also drive higher engagement, satisfaction, and conversions. The key lies in staying informed, experimenting with new strategies, and always keeping the user experience at the forefront of web development efforts.









Understanding Interaction to Next Paint: Measurement and Optimization Strategies
In an era where digital presence dictates business success, understanding and optimizing web performance metrics...
Share this link via
Or copy link